Garanti Sanal Pos Kurulumu, Sorunlar ve Çözümler
Bu yazımın online satış sistemi kuracaklar için yararlı olacağını düşünmekteyim.
Aşağıdakileri okumaya başlamadan bir önceki yazımı okumanız, sizin açınızdan faydalı olacaktır.
Online satış sistemini 3-D SECURE ödeme modeli ile yazmaya başladım. Bunun başlıca sebebi güvenlik açısından daha üst seviyede olmasıdır. Bu modeli bilmeyenler için öncelikle bir açıklama yapalım.

3-D SECURE Nedir, Nasıl Çalışır?
Kısaca kullanıcı kredi kartı bilgilerini girdikten sonra ilgili bankanın bir sayfası açılarak sizden şifre istemesidir. Bankanızın ilgili şifresini girdikten sonra online satış işlemine devam edecektir. Bu sayede bir kontrol mekanizması yerine fazladan bir tane daha eklenerek daha güvenli hale getirilmesidir. Sonuç olarak hem kullanıcı için hem de sitenin daha güvenli olduğunu söyleyebiliriz.
Otomatik tamamlama özelliğini kapat
Günümüzde online alışveriş siteleri git gide çoğalmaktadır ve bu sitelerin bazılarında (!) ben daha önce bir alışveriş yapmış isem benim kredi kartı numaram otomatik olarak gelmekteydi. Aslına bakarsanız bütün bilgilerim otomatik olarak geliyor. Bu durum online alışveriş yapan kişilerin olaki topluma açık bir bilgisayarda yapıyorsa bu kişinin kredi kartı bilgileri ile bütün paraları gasp edilebilir. Ben size olaki bir online satış yapacak bir site yaparsanız bu güvenlik açığını kapatmanızı öneririm.
İşlemimiz son derece basit;
<input type="text" name="cardno" autocomplete="off" />
input içine autocomplete=”off” yaparak bu güvenlik açığını kapatabilirsiniz.
ÖNEMLİ NOT : Bir diğer önemli durum ise mesela siz bir login sayfası yaptınız. Siz şifre ve kullanıcı adınızı girdiğiniz vakit tarayıcınız size şifrenizi hatırlamak istermisiniz (Remember) gibisinden bir uyarı çıkartır. Ama siz bu uyarının kullanıcıya sorulmasını istemeyebilirsiniz. İşte gene aynı sorunu input içine autocomplete=”off” yazarak kurtulabilirsiniz.
Silverlight – Smooth Streaming

Bu yazımızda silverlight’in rakibi olan flasha çok büyük darbe vuracağı bir teknolojisinden bahsedeceğim. Bu yeni teknolojinin adı “Smooth Streaming“.
Smooth streaming hakkında bir çok şey yazmamız mümkün fakat ben burada sizlere temel düzeyde bilgiler vereceğim. Smooth streamingi şöle bi örnekle açıklamak gerekirse eğer ;
Diyelim ki yüksek çözünürlüklü bir videomuz olsun. Yüksek çözünürlüklü olunca düşün bağlantılı bir kullanıcı bu videoyu takılmadan izlemesi imkansızdır. Biraz izleyecek sonraki kareleri yükleyecek ve izlemeye kaldığı yerden devam edecek. Düşük hızdaki internet için tam bir ızdarap. Örneğimizi tersine düşünürsek eğer, düşük çözünürlüklü bir video yu yüksek internet hızına sahip bir kullanıcı videoyu sorunsuz bir şekilde izleyecektir fakat izlemiş olduğu görüntü kalitesi çok kötü olacaktır.
Smooth Streaming nedir?
Yukarıda iki örneğimizi ele aldığımızda bir videoyu nasıl olurda her hızdaki kullanıcı için en iyi çözümü sunabilsin? Düşük internet bağlantısına düşük çözünürlük yüksek hızdaki bağlantıya yüksek çözünürlük ve anlık internet hızı değişen kullanıcı için bu nasıl ayarlanabilir? İşte bu sorularımızın cevabını Smooth Streaming vermektedir. Böylece anlık hızımıza göre yüksek çözünürlüklü video izleyebilir, hızımız düştüğünde ise bize düşük kalitede video sunarak ilgili videoyu hiç takılmadan rahat bir şekilde izleyebiliriz.
Smooth Streaming ile çalışan videoyu nasıl yaparız?
Bu işin en bilinen ve en kolay yolu Expression Encoder 3 ve Expression Encoder 4 ile rahat bir şekilde yapabiliriz. Bununla ilgili bir yazıyı ilerleyen zamanlarda sizlere yazmaya çalışacağım.
Örnek video için aşağıdaki videoyu izleyebilirsiniz.
Javascript ile pencerenin adres çubuğu nasıl gizlenir?
Bu işlemi yapmak kısa bir javascript koduyla mümkündür. Fakat firefox’da şöyle bir sorunla karşılaşmaktayız. Firefox’ da adres çubuğunu göstermesek bile genede ilgili linki pencerenin yukarısında göstermektedir. Tabi bunun sebebi ise çok basit “Güvenlik”.
İlgili kısa kodumuz aşağıdadır:
<a href="#" onClick="window.open('dene.html', 'Pencere', 'width=600, height=600, left=0, top=0, status=no, toolbar=no, location=no, menubar=no, titlebar=no');">Tıkla</a>
Gelin Dünya Kupası’nı netten online olarak izleyelim :)
İşlerimin yoğunluüundan dolayı Silverlight ile çok fazla uğraşacak vakit bulamıyordum. Bir futbol sevdalısı olarak aklıma acaba netten Dünya Kupası maçlarını nasıl izlerim sorusu geldi. Biraz araştırma yaptıktan sonra aşağıdaki gibi görsel olarak bir estetiği olmasada çok iyi bir şekilde online tv izleme keyfini doyasıya yaşayın 🙂
Buffer olayına bakmaya fırsatım olmadığı için “loading” gibi bir yazı çıkmamaktadır. Onuda en kısa zamanda yapmaya çalışacağım 🙂
NOT : Bazı kanalların çalışmaması yayın kuruluşu ile ilgili problemden kaynaklanmaktadır ve bazen görüntünün donup kalması ise sizin internet hızınızla alakalıdır.
Herkese iyi seyirler 😀
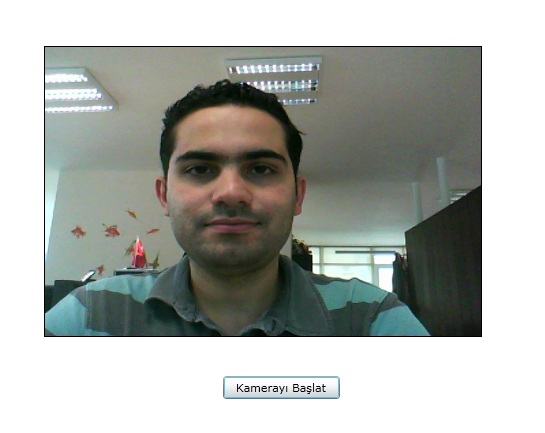
Silverlight 4 ile web kameradan fotoğraf çek
Bugün silverlight ile ilgili bazı yeni bilgiler daha öğrendim. Silverlight aracılığı ile fotoğraf nasıl çekilir die araştırırken karşıma güzel bir örnek çıktı. Şimdi sizlere bunu paylaşayım dedim.

Daha önce yayınlamış olduğum yazımdaki örnekten devam edeceğim. Kameraya nasıl bağlandığımı burada sizlere tekrardan anlatmaya gerek görmüyorum.
Kısa kısa bazı kodları açıklamak gerekirse;
Silverlight 4.0 ile web kamerasına bağlanmak
Evetttt… Silverlight taki ilk basit çalışan programımı web kamerasına bağlanarak başladım 🙂 Zaten benim silverlight ı öğrenmemdeki amaçların en başında bu olay gelmekteydi. Şunu sölemem gerekirse silverlight bu işi çok basit ve çok az kod yazarak yapmakta. Neyse ben hemen yazmış olduğum kısa kodu sizlerle paylaşayım dedim. İlerleyen dönemlerde daha komplike işler yaptığımda sizlerle gene paylaşacağım 🙂
Unable to start debugging. The Silverlight managed debugging package isn’t installed.
Bugün itibariyle (Baya geç kalmış olsamda) Silverlight öğrenmeye karar verdim. En son sürümü olan silverlight 4.0′ ı yükledim. En son sürümü üzerinden çalışayım dedim. İlk programı çalıştırmayı denediğim vakit, resimdeki hata karşıma çıktı.

SQL Server 2008 “Saving changes is not permitted. ” sorunsalı
Sql Server 2008 ile veritabanı üzerinde uğraşırken bir tabloya primary key ekliyeyim derken aşağıda görmüş olduğumuz hata mesajını verdi.
ERROR:
“Saving changes is not permitted. The changes that you have made require the following tables to be dropped and re-created. You have either made changes to a table that can’t be re-created or enabled the option Prevent saving changes that require the table to be re-created.”
Yukarıdaki hata mesajından kurtulmak için yapmamız gerekenler;
Etiketler
Son Yazılar
- Uzak sunucuda bulunan android cihaz ile otomasyon
- Mac’ de çoklu Java versiyon yönetimi
- İş yarar docker komutları
- Eski branchlerin git’ den silinmesi
- Kubernetes Süresi Dolmuş Sertifikaları Yenilemek
Son Yorumlar
- Hosting koşuşturması için
- Garanti Sanal Pos Kurulumu, Sorunlar ve Çözümler için
- Visual Studio Toolbox’a component(bileşen) eklenmesi için
- “File is too large for destination file system” hatasını gidermek için
- Php’de UTF-8 Türkçe karakter sorunu ve çözümü için
Bağlantılar
Arşivler
- Kasım 2021
- Eylül 2021
- Ağustos 2021
- Temmuz 2021
- Aralık 2020
- Kasım 2020
- Ekim 2020
- Eylül 2020
- Kasım 2017
- Mayıs 2017
- Mart 2017
- Şubat 2017
- Ocak 2017
- Nisan 2015
- Aralık 2014
- Mayıs 2014
- Eylül 2013
- Haziran 2013
- Şubat 2013
- Kasım 2012
- Ekim 2012
- Eylül 2012
- Mart 2012
- Şubat 2012
- Ocak 2012
- Aralık 2011
- Kasım 2011
- Ekim 2011
- Eylül 2011
- Temmuz 2011
- Haziran 2011
- Mayıs 2011
- Mart 2011
- Ocak 2011
- Aralık 2010
- Kasım 2010
- Ekim 2010
- Eylül 2010
- Ağustos 2010
- Temmuz 2010
- Haziran 2010
- Mayıs 2010
- Nisan 2010
- Mart 2010
- Şubat 2010
- Ocak 2010
- Haziran 2009
- Mayıs 2009
- Nisan 2009
- Mart 2009