Resx (Resource) dosyalarının içeriğini düzenlemek veya yenisini oluşturmak – Bölüm 1
Yazıma başlamadan önce ilk bölümde bazı terimleri açıklayacağım ve resx dosyasını oluşturma kısmını anlatacağım. 2. bölümde oluşturduğumuz resx dosyalarını sayfalara entegre etmeyi anlatacağım. 3. bölümde ise kod yardımıyla resx dosyasını düzenlemek ve oluşturulmasını anlatacağım.
Doğal olarak bu yazıyı okuyacak olan bazı arkadaşlarımızın konuyla alakalı bilgileri olmayabilir. Şimdi aşağıda bir durum sunarak, konuyu en başından anlatmaya başlayacağım. 🙂
Şöle bir durum düşünelim :
Asp.Net’ de site yapmanızı isteyen kişi bu sitenin çoklu dil desteği sağlamasını ve sayfalarda sabit yazılan yazıları da kodda değişiklik yapmadan değiştirebilmesini istemektedir. (Sabit derken veritabanından gelmeyen yazılar.)
Çözüm yolunu yazmak istersek :
Asp.Net bu konuda bize acayip kolaylıklar sunmaktadır. Çok kasmamıza gerek bile yoktur çünkü asp.net yazarları bu durumu çok güzel düşünüp, bizim kolayca kullanmamızı sağlayacak özellikler koymuşlardır.
Bazı kavramları açıklamak istersek ;
Resource dosyaları nedir?
Adı üstünde kaynak dosyasıdır. Yani çoklu dil desteği sunmak istediğimizde oluşturmamız gereken dosyalardır. Bu dosyaların uzantısı “.resx” ‘dir. Bu dosyaları daha değişik bi şekilde anlatmam gerekirse, bu dosyalar aslında birer xml dosyalarıdır.
Şimdi gelelim bu dosyaları nereye oluşturup nasıl kullanmamız gerektiğine…
Bu dosyaları iki farklı Asp.Net klasörüne koyup o şekilde kullanabiliriz.
Bunlar ;
- App_GlobalResources
- App_LocalResources
İlk olarak “App_GlobalResources” klasörünün niçin oluşturup kullanmamızı açıklayalım.
App_GlobalResources :
Bu klasörün adından da anlaşılacağı üzere “global” yani evrenseldir. Bu demek oluyorki bu klasöre koyacağımız dosyalara herhangi bir oluşturacağımız aspx sayfasında kullanabiliriz. Bu klasör bir projede ancak bir tane olabilir ve sadece projenin kök (root) dizinine koyabilirsiniz.
Bu klasörü oluşturmak için ;

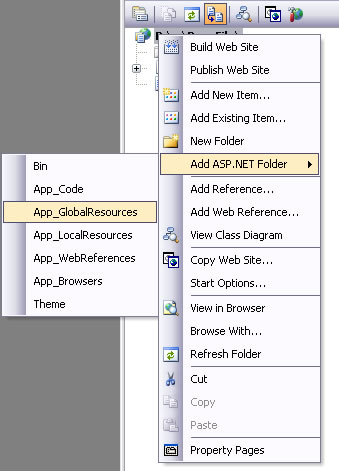
“Solution Explorer” ‘un üzerine gelelim. Sonra Projemizin üzerine gelip mouse ile sağ tıklayalım yukarıda ekranda göründüğü gibi ilk önce “Add ASP.NET Folder” sekmesinin üzerinden “App_GlobalResources” sekmesine tıklayalım. Böylece “App_GlobalResources” klasörünü oluşturmuş bulunuyoruz.
App_LocalResources:
Bu klasörün adından da anlaşılacağı üzere “local” yani yereldir. Bu demek oluyor ki bu klasöre koyacağımız dosyaları sadece ilgili sayfada yada “Web User Control” (.ascx) dosyalarında kullanabilirsiniz. Bu klasörden birden çok oluşturabilirsiniz. Tabi bundaki kural şudur :
Siz mesela “Admin” adlı klasör eklendiniz ve oraya Default.aspx adlı dosya oluşturdunuz. Şimdi sizin bu sayfaya özel bir resource eklemeniz gerekmektedir (Yani App_LocalResources klasörüne dosya oluşturmak). Burada dikkat edilecek husus “App_LocalResources” adlı Asp.Net klasörünü sayfayı nerede oluşturudunuz ise oraya oluşturmaktır. Yani örneğimizde olduğu gibi “Admin” adlı klasör içine “App_LocalResources” adlı klasörünü oluşturmanız gerekmektedir. Eğer sayfamız kök (root)’ da ise oraya oluşturmamız gerekecektir.
Yukarıdaki resimde görülen yerde “App_LocalResources” sekmesine tıklarsanız bu klasörüde oluşturursunuz.
App_GlobalResources ve App_LocalResources Klasörlerine Resource adlı dosyalar oluşturulurken dikkat edilmesi gereken hususlar :
App_GlobalResources adlı klasöre resource oluşturmak istersek ;

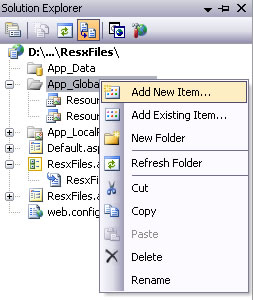
App_GlobalResources klasörün üstüne gelip sağ tıklayalım. sonra yukarıdaki şekildeki gibi “Add New Item…” a tıklayalım.

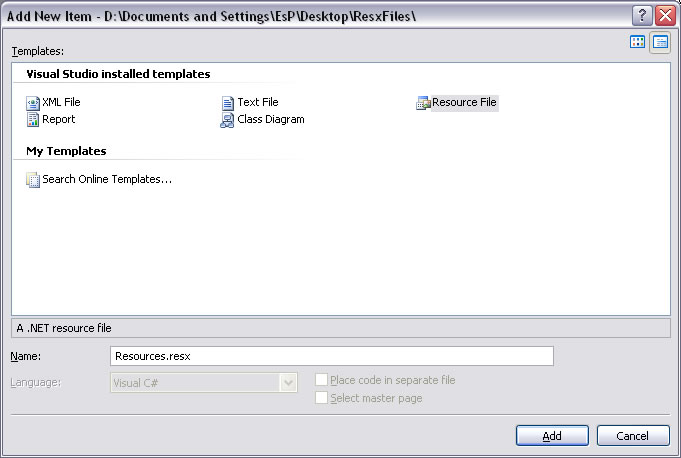
Karşımıza yukarıdaki pencere çıkacaktır. Oradan görüldüğü üzere “Resource File” ‘ ı seçelim. “Name” adlı yere istediğimiz klasör ismini yazabiliriz. Ben “Resources.resx” dosya adını yazdım. Sonişlem olarak da “Add” butonuna tıklayıp dosyamı oluşturuyorum.

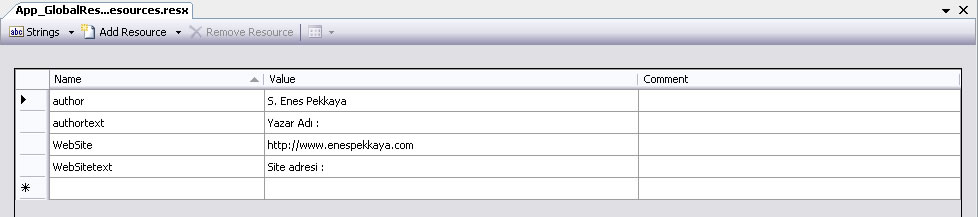
Yukarıdaki resime baktığımızda “Resources.resx” adlı dosyanın iç tarafını görmekteyiz. “Name” kısmına kod kısmında çağıracağınız değişken görülmektedir. “Value” kısmınada yazacağımız değerler kullanıcıya göstereceğimiz değeri göstermektedir.
Son bilgi daha vermek gerekirse, eğer biz mesela ingilizce resx dosyası oluşturmak istersek, daha önce dosya adını “Resources.resx” vermiştik. Bu sefer ingilizce için “Resources.en.resx” adlı dosya adını vermemiz gerekmektedir. ve ingilizce dosyada değiştireceğimiz tek şey “Value” değerleridir. Yani dosya adı mantığı şöyledir [DosyaAdı].[Dil Türü].resx şeklindedir. İşte bu kadar basittir.
App_LocalResources adlı klasöre resource oluşturmak istersek ;
“App_LocalResources” klasörün üstüne gelip sağ tıklayalım. sonra daha önce vermiş olduğum yukarıdaki şekildeki gibi “Add New Item…” a tıklayalım. App_GlobalResources yaptığımız gibi resx dosyası oluşturcaz ancak tek fark var. Bu sefer dosya ismini kafamıza göre bişi veremeyeceğiz. Buradaki mantık şöyledir [Sayfa Adı].[Dil Türü].resx örnek verirsem eğer, sayfamızın ismi “Default.aspx” ise resx dosya adı “Default.aspx.resx” olmalıdır ve mesela ingilizce sayfasıda yapsak “Default.aspx.en.resx” dir.
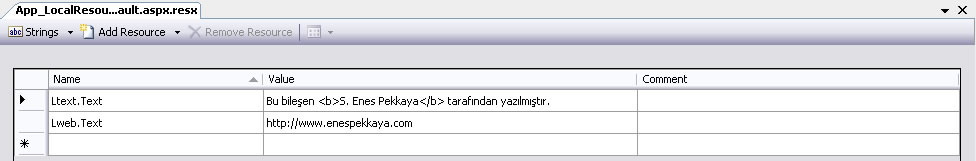
Bir diğer farklılık ise resx dosyasının içerisidir;

Globalde yaptığımız dosyadan farklı olarak “Name” alanını şu şekilde yapmamız gerekmektedir. Benim “Default.aspx” sayfamda “Ltext” adı altında Label bileşimim bulunmaktadır ve ben yukarıda diyorumki Ltext Adlı labelimin “Text” (Yazısı) ‘nın değeri “Value” ‘ da yazan değerdir diyorum. bu kısmın daha iyi anlaşılabilmesi için şöle bir örnek vereyim. Gene “Name” kısmına Ltext.Width yazarsam , Ltext adlı Label bileşimimin Width (Genişliği) “Value” da yazan değer kadardır mesela Value değerimiz “100%” olsun 🙂
Bu yazımızın sonuna gelmiş bulunuyoruz. Diğer yazımda resx dosyalarını sayfalara entegre etmeyi anlatacağım…
Bölüm 2 ‘ yi okumak için aşağıdaki linke tıklayınız;
Resx (Resource) dosyalarının içeriğini düzenlemek veya yenisini oluşturmak – Bölüm 2
Yorum Yapın
Etiketler
Son Yazılar
- Uzak sunucuda bulunan android cihaz ile otomasyon
- Mac’ de çoklu Java versiyon yönetimi
- İş yarar docker komutları
- Eski branchlerin git’ den silinmesi
- Kubernetes Süresi Dolmuş Sertifikaları Yenilemek
Son Yorumlar
- Hosting koşuşturması için
- Garanti Sanal Pos Kurulumu, Sorunlar ve Çözümler için
- Visual Studio Toolbox’a component(bileşen) eklenmesi için
- “File is too large for destination file system” hatasını gidermek için
- Php’de UTF-8 Türkçe karakter sorunu ve çözümü için
Bağlantılar
Arşivler
- Kasım 2021
- Eylül 2021
- Ağustos 2021
- Temmuz 2021
- Aralık 2020
- Kasım 2020
- Ekim 2020
- Eylül 2020
- Kasım 2017
- Mayıs 2017
- Mart 2017
- Şubat 2017
- Ocak 2017
- Nisan 2015
- Aralık 2014
- Mayıs 2014
- Eylül 2013
- Haziran 2013
- Şubat 2013
- Kasım 2012
- Ekim 2012
- Eylül 2012
- Mart 2012
- Şubat 2012
- Ocak 2012
- Aralık 2011
- Kasım 2011
- Ekim 2011
- Eylül 2011
- Temmuz 2011
- Haziran 2011
- Mayıs 2011
- Mart 2011
- Ocak 2011
- Aralık 2010
- Kasım 2010
- Ekim 2010
- Eylül 2010
- Ağustos 2010
- Temmuz 2010
- Haziran 2010
- Mayıs 2010
- Nisan 2010
- Mart 2010
- Şubat 2010
- Ocak 2010
- Haziran 2009
- Mayıs 2009
- Nisan 2009
- Mart 2009




