Javascript’ de replaceall metodu kullanmak

Bildiğiniz üzere javascript’te replace metodu ile değiştirmek istediğiniz karakterleri, yeni değerleri ile düzentebilirsiniz. Fakat birden çok aynı karakter var ise arkadaşımız sadece ilk replace işlemini yapar diğerlerini değiştirmemekte.
PHP strtotime vs JavaScript Date.parse sorunları

Uzun bir aradan sonra yine başka bir konuya değinmek istiyorum.
Bu sıralar aklımda bulunan projemi hayata geçirmeye karar verdim. Bu sefer kendi sitemde tembellik edip wordpress kullanıp hazır konmak yerine kendim yazmayı düşündüm.
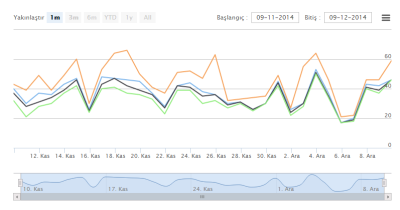
Google Analytics (Gapi.php) ile sitenin istatistiklerini çekip daha sonra muhteşem ötesi olan HighCharts ile görsel olarak göstermek istedim. Highstock ile uğraşırken tarih bazlı verileri göstermek istediğimde tarih alanında saçma sapan veriler gördüm.
Javascriptte bir fonksiyonun var ise çağrılması
Herkese merhabalar,
Uzun zamandır bloguma iş güç yüzünden yazı yazamıyordum. Şu sıralar uğraştığım bir projede bir fonksiyon var ise onun çağrılması yok ise javascript hatası vermeden yoluna devam etmesi gerekiyordu. Bunun için aşağıdaki son derece basit kod parçaçığıyla isterseniz sizde bunun kontrolünü yapabilirsiniz.

IFrame ‘in yüksekliğini içeriğe göre ayarlamak

Belki bir çoğumuzun iframe kullanmak istemediğimizin en büyük sebebidir. Çünkü yükseklik yüzünden ya scrolling çıkmakta ki bu tasarımsal olarak çok kötü gürünmekte yada genişliği yüksek tuttuğumuzda ise aşağıya doğru baya bir boşluk olmakta. 🙂 Aşağıdaki kod parçası ile birlikte bu sorunu kökünden çözeceğiz. Üstelik bütün browserlar bu javascripti desteklemekte.
Neyse gelelim çözümümüze;
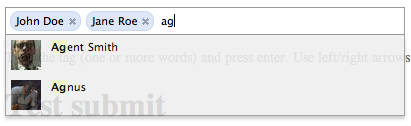
JQuery Facebook Tarzı AutoComplete – TextboxList
Gene çok orjinal bir çalışma eseri olan TextboxList kütüphanesini sizlere tanıtayım dedim.

Yukarıdaki resim aslında herşeyi anlatmata. Birkaç şey sölemek grekirse, isterseniz autocomplete olarak istersenizde kullanıcı birşeyler yazıp enter a bastığında yazmış olduğu yazıyı textbox a ekleyebilmektedir. Kaç harf yazıldığında select kutusu çıkması gerektiğini söyleyebilirsiniz. Bunların haricinde en fazla kaç tane kutu eklemesinide ayarlayabiliyorsunuz.
JQuery Jcrop ile resimleri kırpın ;)
Facebook sitesini kullanlar bu durumu çok iyi bilirler. Profil resminizin boyutunu dilediğiniz gibi küçültebilirsiniz. İşte ordaki mantığı en iyi uygulayan kütüphane JCrop olduğunu söylememde bir sakıncası yoktur herhalde.

JQuery Colortip Tooltip Eklentisi
Nette dolaşırken önüme gerçekten çok güzel bir tooltip kütüphanesi geldi. Bunu yapan arkadaş gerçekten çok güzel bir iş çıkarmış. 6 farklı renk seçeneği bulunmaktadır. Haliyle kullanımıda oldukça basit. Yapmanız gereken tek şey a taginin içine “title” attribute ini eklemek. İşte bu kadar.

Yapılması gerekenler;
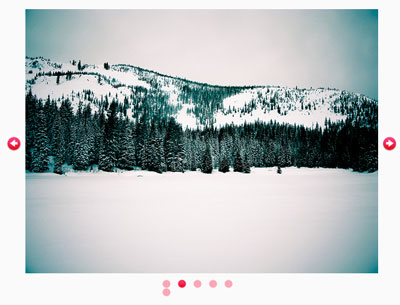
JQuery loopedSlider
Bir başa jquery kütüphanesi daha. Bu eklentinin bir çok benzerini bulabilirsiniz fakat bu kütüphane diğerlerine göre bir çok artısı olduğu için tercih ediyorum.

Bu eklenti ile ister resimlerini slayt şeklinde gösterin, isterseniz haberlerin döndüğü modül yapabilirsiniz. Bir diğer özelliği ise 2 farklı şekilde animasyon seçeneğinin olması.
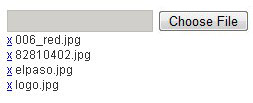
Jquery Multi File Upload
Bir başka çok işinize yarayacak kütüphane daha. Eğer kullanıcılarınıza aynı anda birden çok dosya yükletmek isterseniz, çözüm basit : jQuery Multiple File Upload.

Bu kütüphanenin özelliklerini saymak gerekirse;
- Çoklu dosya yükleme yapabilme.
- Uzantı kısıtlaması gerçekleştirebilme.
- En fazla kaç tane dosya yükleme sınırı koyabilme.
JQuery Form Kontrol
Bugün işyerimde ölece oturup düşünürken birden aklıma blog sitemde jquery ile bir tane bile yazımın olduğunu düşündüm. Ne duruyorum diyip bu konuyla alakalı ilk yazımı sizlerle paylaşayım dedim.
Jquery’ yi bir çok web yazılımcısı bilir çünkü ciddi manada hayatımızı tahmin edemeyeceğimiz şekilde kolaylaştırır. Yazımın devamındaki form kontrol mekanizmasında anlatacağım.
Jquery nin tam olarak ne olduğunu bilmeyen arkadaşlar için kısa bir açıklama yapalım.
JQuery Nedir?

JQuery, hem javaScript hem ajax hem de efekt kütüphanesi olarak kullanılabilen bir framework’dür. 2006 başında John Resig tarafından duyurulmuş ve hali hazırda 15 kişilik bir ekip tarafından gelişimi sürdürülmektedir. Açık kaynak bir framework olmasından dolayı üzerine bir çok eklenti yazılmış ve bu sayede de tüm dünyada kullanıcı kitlesi bir anda artmıştır.
Etiketler
Son Yazılar
- Uzak sunucuda bulunan android cihaz ile otomasyon
- Mac’ de çoklu Java versiyon yönetimi
- İş yarar docker komutları
- Eski branchlerin git’ den silinmesi
- Kubernetes Süresi Dolmuş Sertifikaları Yenilemek
Son Yorumlar
- Hosting koşuşturması için
- Garanti Sanal Pos Kurulumu, Sorunlar ve Çözümler için
- Visual Studio Toolbox’a component(bileşen) eklenmesi için
- “File is too large for destination file system” hatasını gidermek için
- Php’de UTF-8 Türkçe karakter sorunu ve çözümü için
Bağlantılar
Arşivler
- Kasım 2021
- Eylül 2021
- Ağustos 2021
- Temmuz 2021
- Aralık 2020
- Kasım 2020
- Ekim 2020
- Eylül 2020
- Kasım 2017
- Mayıs 2017
- Mart 2017
- Şubat 2017
- Ocak 2017
- Nisan 2015
- Aralık 2014
- Mayıs 2014
- Eylül 2013
- Haziran 2013
- Şubat 2013
- Kasım 2012
- Ekim 2012
- Eylül 2012
- Mart 2012
- Şubat 2012
- Ocak 2012
- Aralık 2011
- Kasım 2011
- Ekim 2011
- Eylül 2011
- Temmuz 2011
- Haziran 2011
- Mayıs 2011
- Mart 2011
- Ocak 2011
- Aralık 2010
- Kasım 2010
- Ekim 2010
- Eylül 2010
- Ağustos 2010
- Temmuz 2010
- Haziran 2010
- Mayıs 2010
- Nisan 2010
- Mart 2010
- Şubat 2010
- Ocak 2010
- Haziran 2009
- Mayıs 2009
- Nisan 2009
- Mart 2009




