Visual Studio Toolbox’a component(bileşen) eklenmesi
Bu yazıyı yazmamın amacı .net yazılımına yeni adım atan arkadaşlara bi faydam dokunmasıdır.
Asp.Net’ de istatistikleri grafikle göstermek adlı yazımı yazarken bu konuya değinmem gerektiğini hissettim…
Aşağıda göstereceğim işlemleri yukarıda yazmış olduğum projenin örneğini yaparken oluşturdum.
Adım 1 :

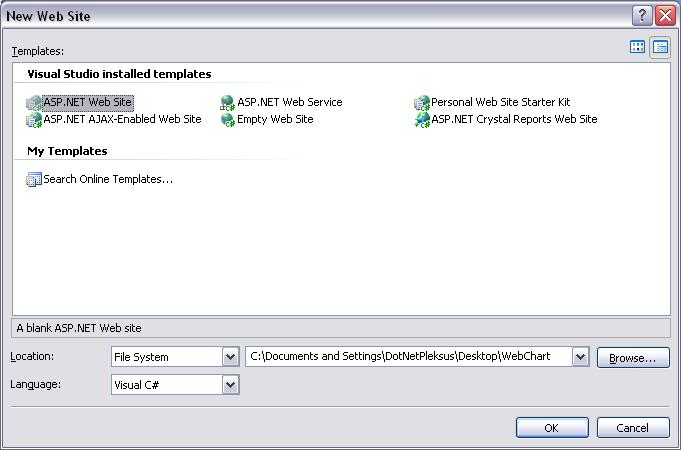
Yukarıdaki ekrana gelmek için Visual Studio 2005’i açıyoruz. Sonra File -> New -> Web Site ‘a tıkladığımızda karşımıza böle bir ekran gelmektedir. Ben projenin adını WebChart olarak dedim. Projenin adını verdikten sonra ok (tamam)’ a tıklayın.
Adım 2 :

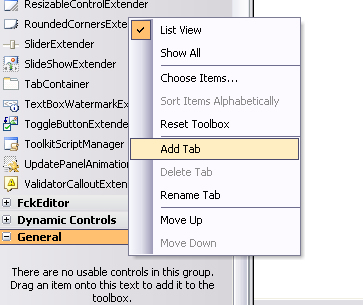
Default.aspx sayfasındayken Toolbaxı açın. Resimde de görüldüğü gibi General tab ismi yazan yerin altına mousunuzla sağ tıklayın ve orada “Add Tab” sekmesi yazmaktadır onun üstüne gelerek tıklayın. Sizin yazmanız için bir tab alanı oluşacaktır oraya istediğiniz tab adını verebilirsiniz ben örneğimde “WebChart” adını verdim.
Burada yapmak istediğimiz amaç ; “General” , “Standart”, “HTML” gibi kendimize özgü bir tab oluşturmaktır.
Adım 3:

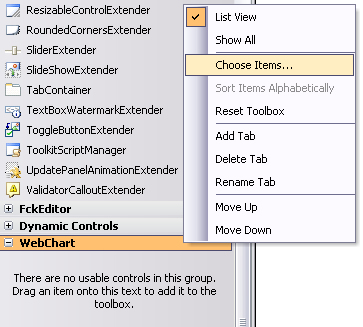
Bu sefer yeni oluşturduğumuz tabımınız üzerine gelerek (WebChart) mousumuza sağ tıklayalım. “Choose Items…” isimli yere tıklayalım.
Adım 4:

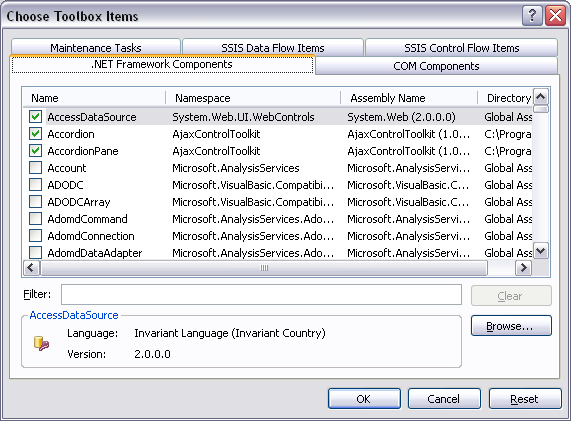
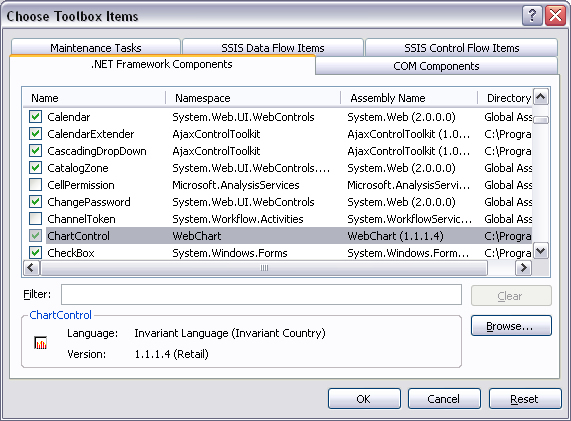
Bu sefer karşımıza yukarıdaki ekran gelecektir. Buradaki amacımız ilgili component (bileşen) ‘in yerini gösterip Toolboxımıza eklemektir.
Yapacağımız olay çok basit. Ekranda gördüğümüz “Browse” butonuna tıklayalım. Bizden ilgili bileşenin yerini göstermemizi istemektedir. Ben bilgisayarımda bir yere “WebChart” adlı klasör oluşturdum. Onun içine “WebChart.dll” adlı dosyayı koydum (ilgili dll dosyasını indirmek için yukarıda verdiğim linke tıklayın. Sayfanın en altına projeyi indirmeniz için link koydum. Proje indikten sonra rarlı dosyayı açın ve içerisinde “Bin” adlı klasör bulunmaktadır. “WebChart.dll” dosyasına oradan erişebilirsiniz) . Bundan sonra WebChart.dll’ i hangi klasöre koyduysanız oraya gelin. ve “WebChart.dll” dosyasına tıklayarak tamam diyin.
Adım 5:

Yukarıda resime dikkat ederseniz eğer, ChartControl adı altında WebChart adlı projeyi Visual Studio’ya eklemiş olduk. Burada tekrardan evet (OK) diyerek çıkalım.
Adım 6 :

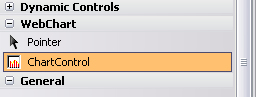
Yukarıdaki resimde de gördüğümüz üzere ChartControl Component (bileşenini) ‘ini Visual Studio 2005 Toolboxına eklemiş bulunuyoruz. Artık bundan sonra başka bir web projesi oluşturduğumuzda Chart Control otomatik olarak Toolboxımızda gelecektir. Eğer ChartControl’ ü projenize eklemek istiyorsanız diğer bileşenlerde yaptığınız gibi sürükle-bırak ile (Mesela Deafult.aspx) sayfanıza ekleyebilirsiniz.
Adım 7 :
İşlem tamamlanmıştır. ChartControlü güle güle ve rahat bir şekilde kullanabilirsiniz 🙂
1 Yorum bulunmaktadır - “Visual Studio Toolbox’a component(bileşen) eklenmesi”
Yorum Yapın
Etiketler
Son Yazılar
- Uzak sunucuda bulunan android cihaz ile otomasyon
- Mac’ de çoklu Java versiyon yönetimi
- İş yarar docker komutları
- Eski branchlerin git’ den silinmesi
- Kubernetes Süresi Dolmuş Sertifikaları Yenilemek
Son Yorumlar
- Hosting koşuşturması için
- Garanti Sanal Pos Kurulumu, Sorunlar ve Çözümler için
- Visual Studio Toolbox’a component(bileşen) eklenmesi için
- “File is too large for destination file system” hatasını gidermek için
- Php’de UTF-8 Türkçe karakter sorunu ve çözümü için
Bağlantılar
Arşivler
- Kasım 2021
- Eylül 2021
- Ağustos 2021
- Temmuz 2021
- Aralık 2020
- Kasım 2020
- Ekim 2020
- Eylül 2020
- Kasım 2017
- Mayıs 2017
- Mart 2017
- Şubat 2017
- Ocak 2017
- Nisan 2015
- Aralık 2014
- Mayıs 2014
- Eylül 2013
- Haziran 2013
- Şubat 2013
- Kasım 2012
- Ekim 2012
- Eylül 2012
- Mart 2012
- Şubat 2012
- Ocak 2012
- Aralık 2011
- Kasım 2011
- Ekim 2011
- Eylül 2011
- Temmuz 2011
- Haziran 2011
- Mayıs 2011
- Mart 2011
- Ocak 2011
- Aralık 2010
- Kasım 2010
- Ekim 2010
- Eylül 2010
- Ağustos 2010
- Temmuz 2010
- Haziran 2010
- Mayıs 2010
- Nisan 2010
- Mart 2010
- Şubat 2010
- Ocak 2010
- Haziran 2009
- Mayıs 2009
- Nisan 2009
- Mart 2009





Güzel anlatım, teşekkürler !